Javascript allows us to declare variables in 3 different ways
var
let
const
Var:
we can declare variables with the help of var.
var is a functional scope or global scope.
it can be updated and redeclared.
it can be declared without initialization;
we can also access it without initialization
let's disuss each and every point one by one with examples.
Declare Variables using var:
var name = "deepak kumar"
Var is function scope or Global Scope:
var is a function scope because for example we have created a function and inside the function, we have declared something using var then we cannot access it outside the function and if we want to access it then we will an error called ReferenceError: a is not defined
function Myapp(){
if(true){
var firstName = "deepak"
console.log(firstName)
}
console.log(firstName)
}
Myapp()
console.log(firstName) // here i will get Error
/* I am accessing the value of firstname inside the function two times I can access it anywhere inside the function but I cannot access it outside the function look at the last line here also I am trying to access the value of first name outside the function so I will get ReferenceError*/
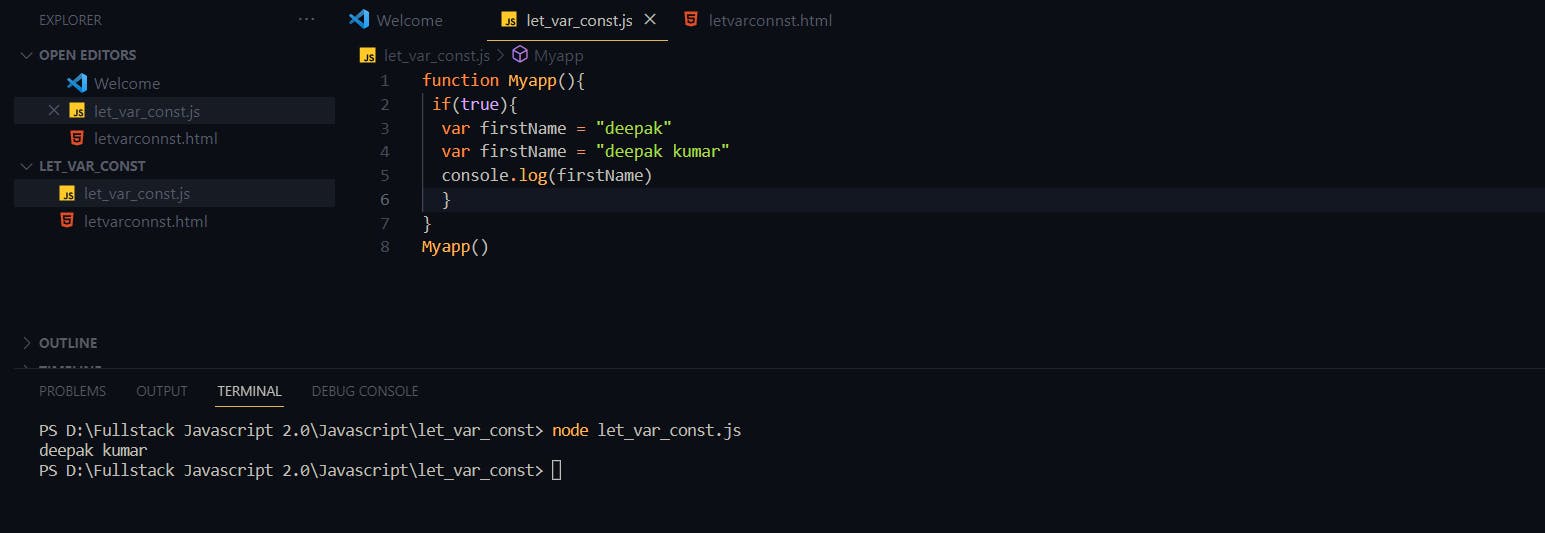
Var can be updated and Re-declared:

In this example line number 3 I have already declared it but still, var allows you to declare it for the second time which I am doing in line number 4
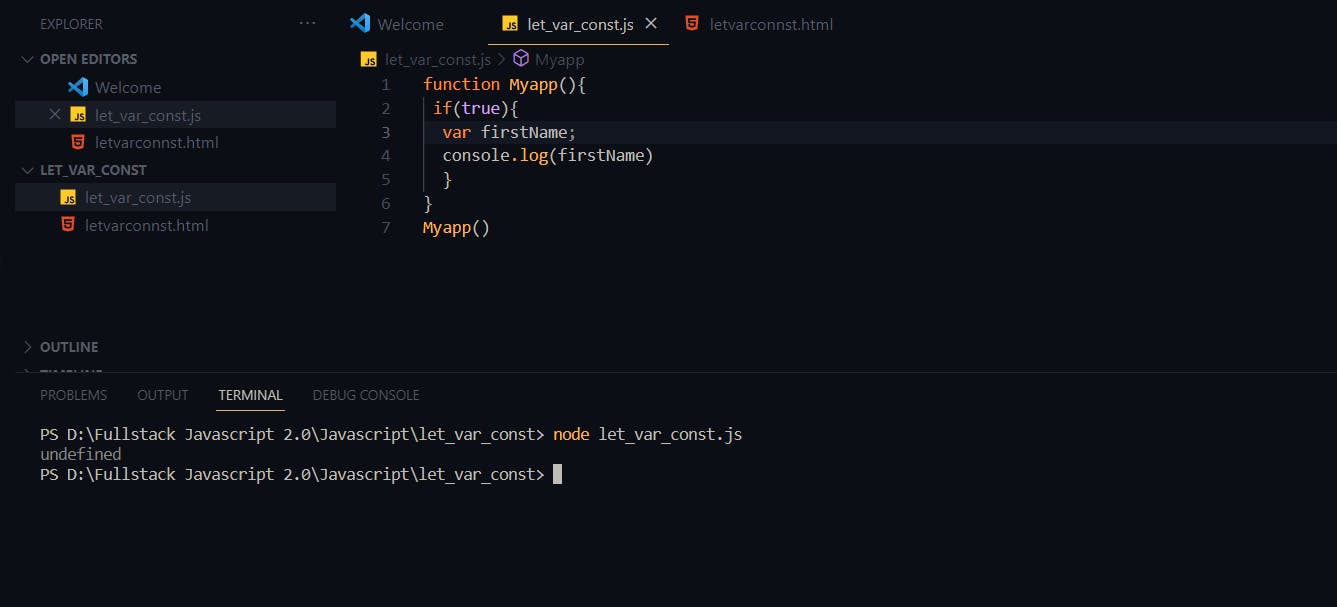
Var can be declared without Initialization and also can be accessed:

In this Example in line number 3, I haven't initialized any value to it I just have declared it var will allow us to do this I am also accessing it without initialization.
Note: Function scope is something in which we can declare the variable inside the function and we cannot access it outside the function
Let :
With the help of let also we can declare variables, let came into existence after ES6 was introduced into Javascript in 2015. let is a block scope
Block Scope is something in which we can declare the variable inside the block and we have to access it inside the block only if we are accessing it outside the block then we will get an error.
let will never allow you to re-declare after declaring once
but yes you can update it.
you can declare it without initialization.
you can access it without initialization but we will get undefined same as var.
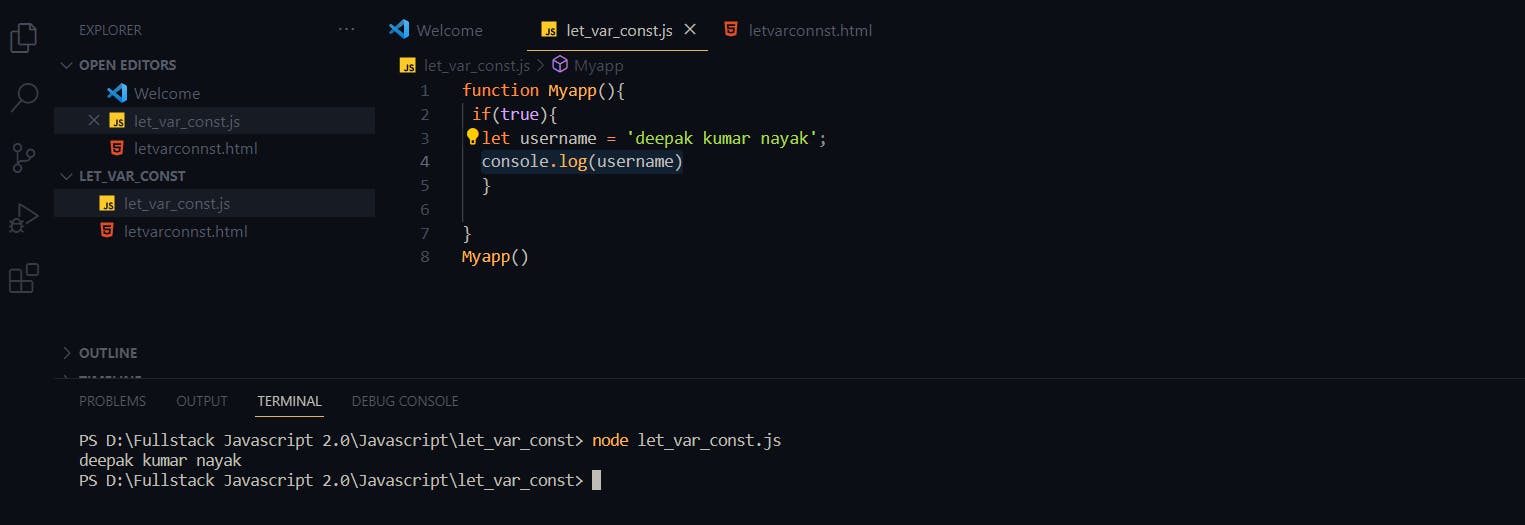
BlockScope declares and access inside the block:

in this example, I am accessing it inside the block in line number 4 so I am getting proper output but instead of accessing inside the block if I will access it outside the block, if I will access it at line number 5, then we will get an error.

You can see the Error I am getting It's a Reference Error.
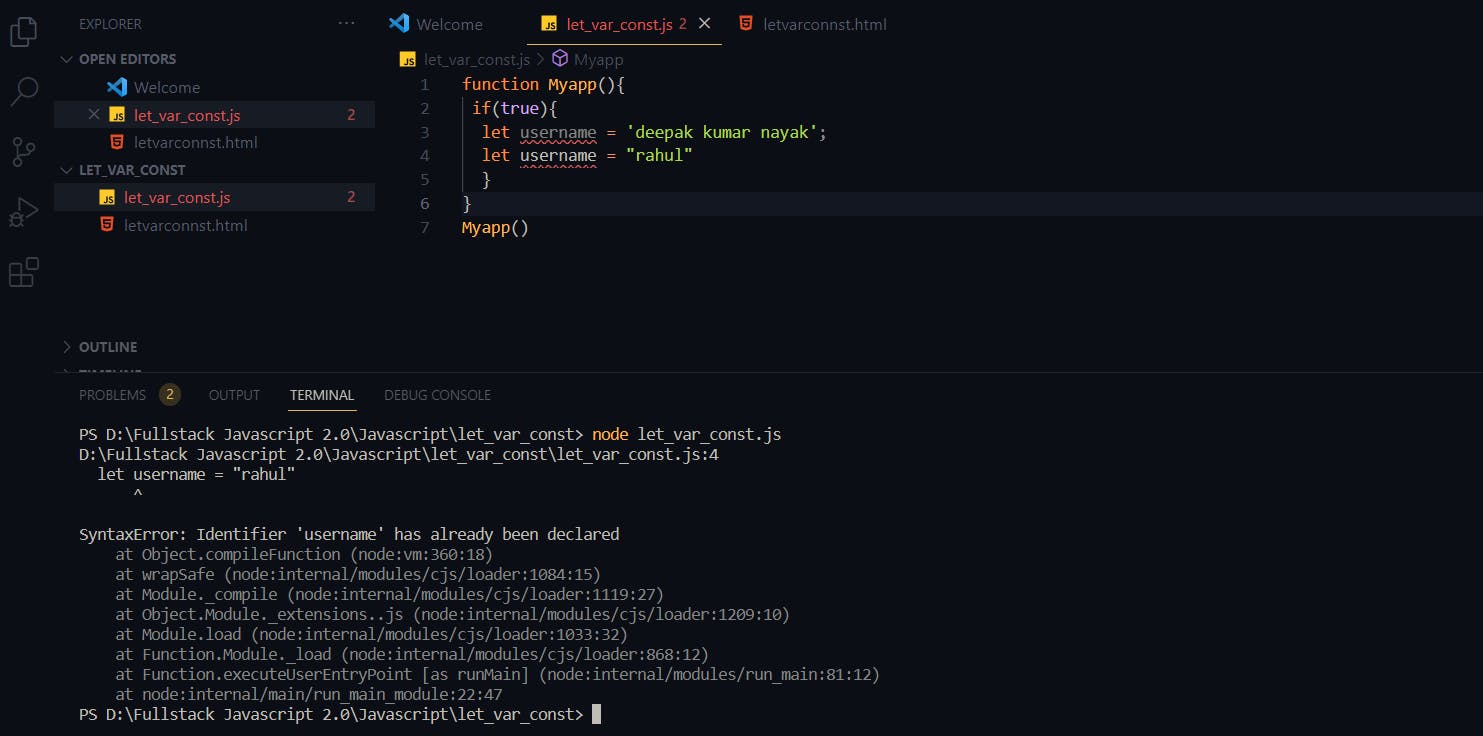
Let Cannot be Redeclared Once it is Declared:
Once you have declared it, Then you will not be able to redeclare it again.

Look at Line number 3 I have already declared it so I won't be able to do it again if I do so (Line Number 4) then I will get Syntax Error 'identifier username has already been declared'
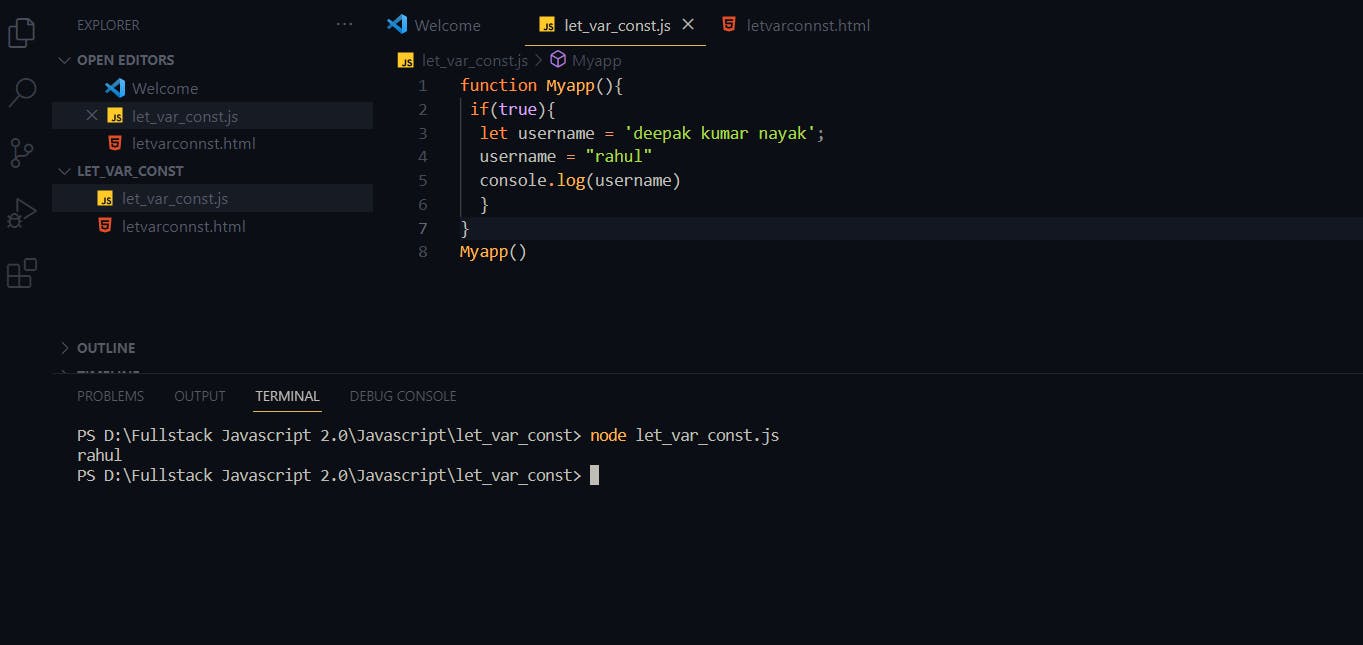
But
Let allows you to update the value, I mean to say if I have declared a variable and have stored some value into it then I can change the value previously I have stored inside that variable

I have declared it in Line number 3 and I am updating the value of the username in line number 4 during consoling we will get "rahul" as the output.
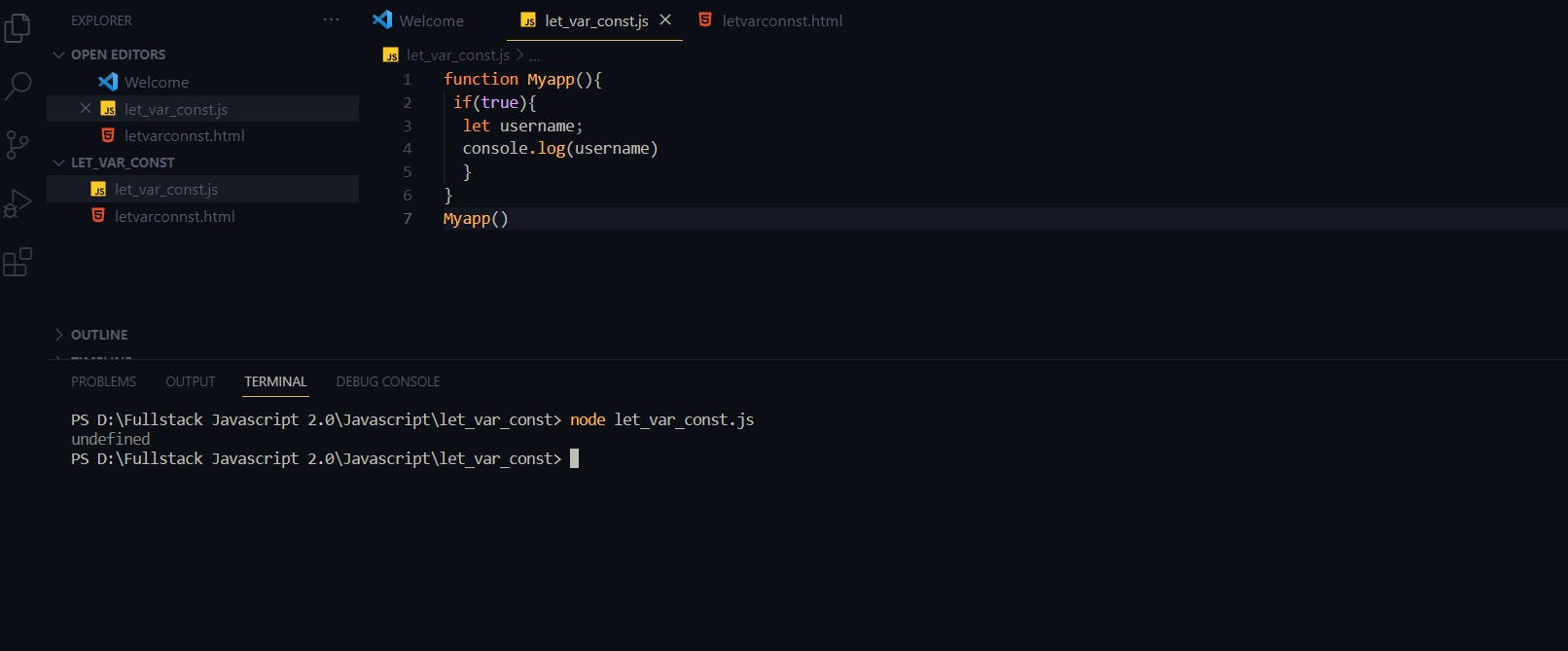
Declaring it Without Initialization and Accessing it without Initialization:
we can declare it as well as we can access it without initialization we will not get error but we will get undefined, As soon as we will initialize it with a value then after that we will not get undefined we will get the value we have initialized.

in line number 3 I am declaring it and in line number 4 I am accessing it without even initialization.
Const:
ES6 has provided us with a new way of declaring const using the const keyword, const is also block-scoped, but const will never allow reassigning the value after the declaration, const is immutable (which cannot be changed)
we cannot leave it uninitialized for example if we are declaring something using const that we have to store some value in it, we have to initialize it with a value otherwise we will get an error. SyntaxError: Missing initializer in const declaration
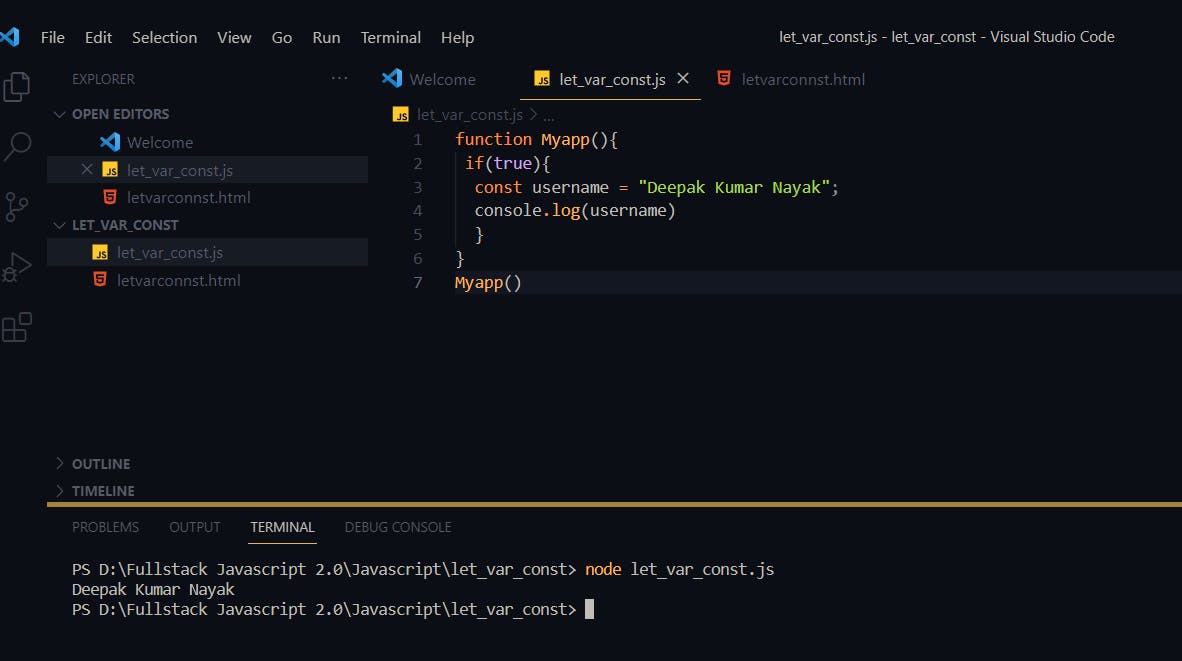
Const Declaration and accessing the value:

Look at line number 3 I have declared it and look at line number 4 I am trying to access it and that's why I am getting the error. we have to give some value otherwise we will get an error
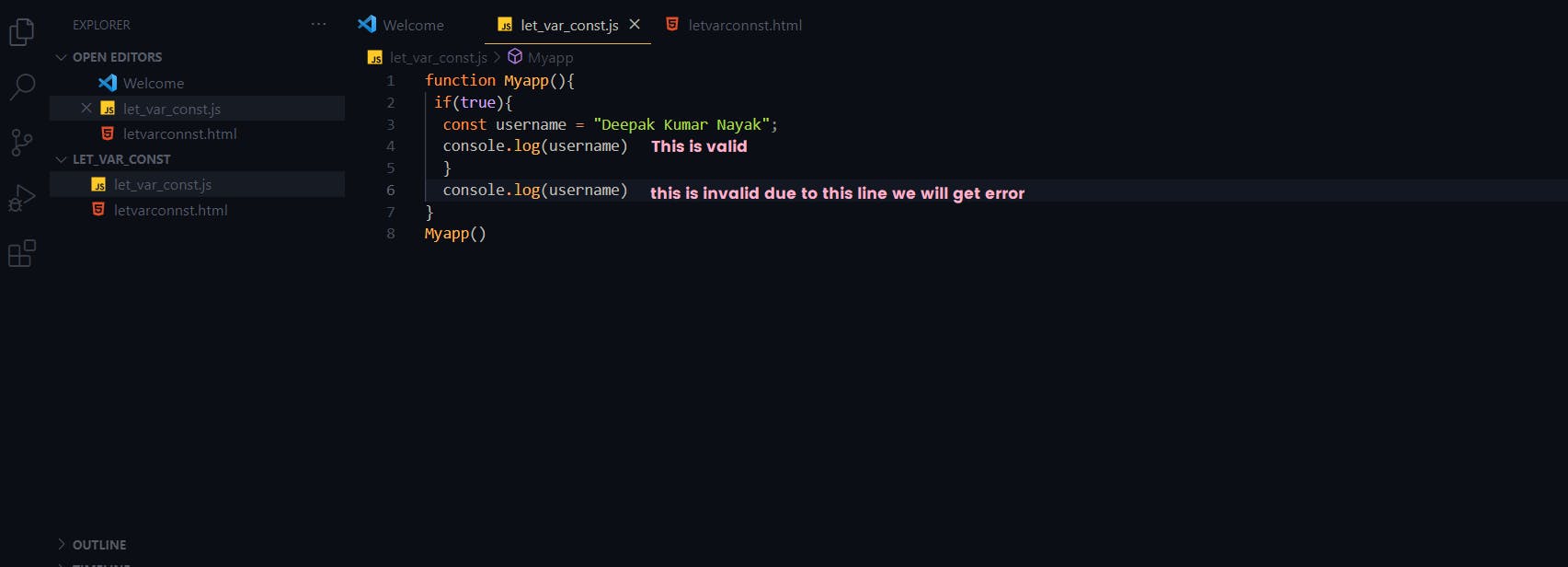
Const A Block Scope needs to accessed inside the block :

At line number 4 I am accessing the value of username which is fine as it is block scope we have to access it inside the block, But look at Line number 6 I am trying to access it outside the block which is not allowed in Const .
Const Need to be Initialized after the declaration:

Here. after declaration I am assigning value to it which is mandatory otherwise we will get an error we cannot change the value of it / update the value const does not allow us to do that.