What is this:
this keyword in Javascript always refers to an object executing the current piece of code or current function. But guys do you know how this is created and when so let's discuss how this is created
How this is Created:
When Javascript runs the program the javascript engine will create 3 things.
Global Execution Context
Global Object/window
This
window is a global object which is created along with the global execution context, so the javascript engine was responsible to create the Global Object, In the case of the browser it is known as a window.
this behaves differently on where it is being used.
Using This in Browser
This in Browser :
using this inside the browser will point out the global Object.

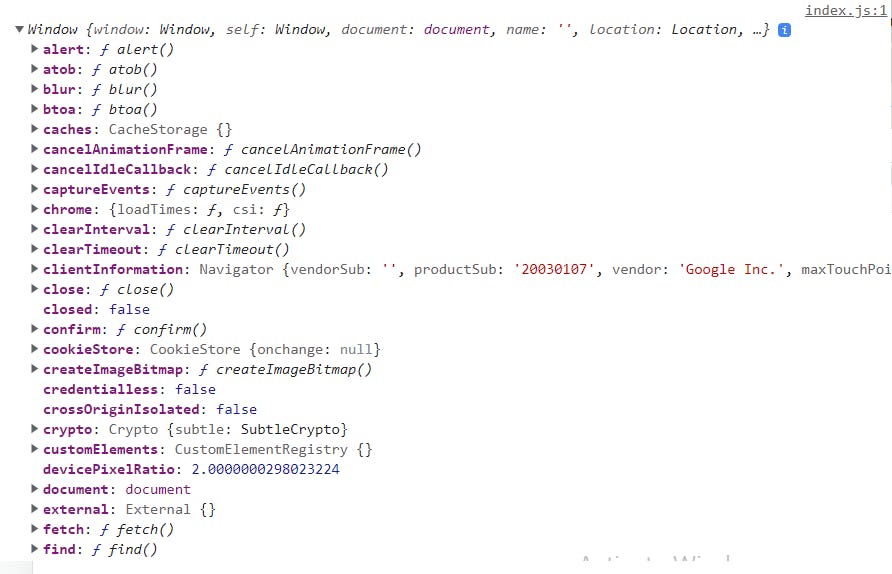
it is pointing out to the global object and here the global object is also known as the window object inside the window object we can see a lot of methods are being created in the form of key-value pairs look at the image below, but all these functions are being created by JsEngine, So the window object contains all sets of functions which we usually used in browser

This in Regular Function :
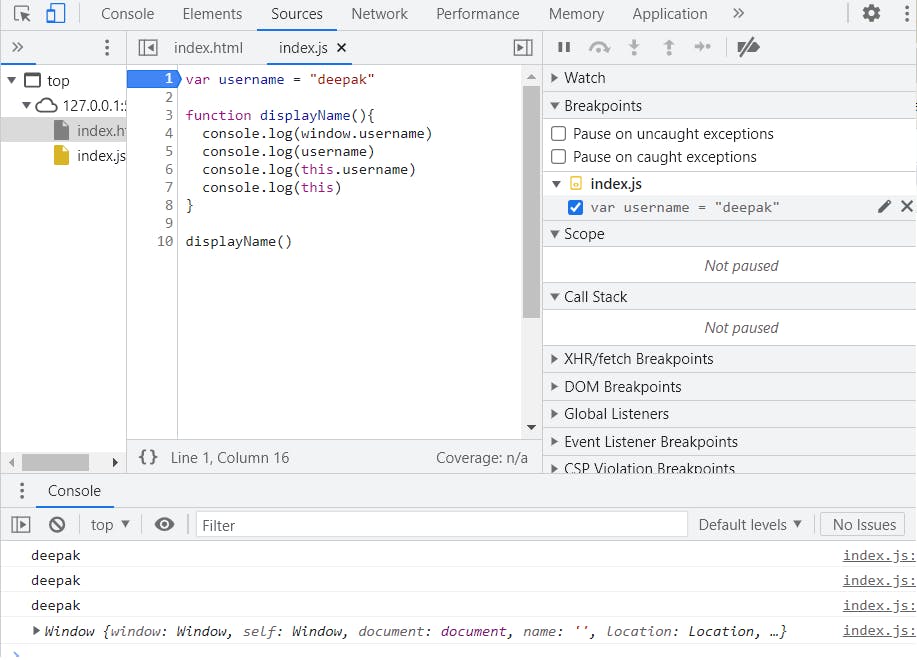
in Regular function, this refers to the global object and global object mean window. here i am accessing the variable I have declared in Global Space.
Note:
Global Space: Global Space is anything that is not inside any function. here in this example username and displayName() is in the global space.

look at line number 7 I am getting the output as Window. So from the output, it is pretty clear that this is referring to the Window Object in the browser**.**
Line number 4: accessing the value of username using window.username, yes I can access it because anything which is created in the global space gets attached to the global object (window object).
line Number 6: though this is referring to the window object, I can also access it using this.username
Note: we can find the username inside the window object
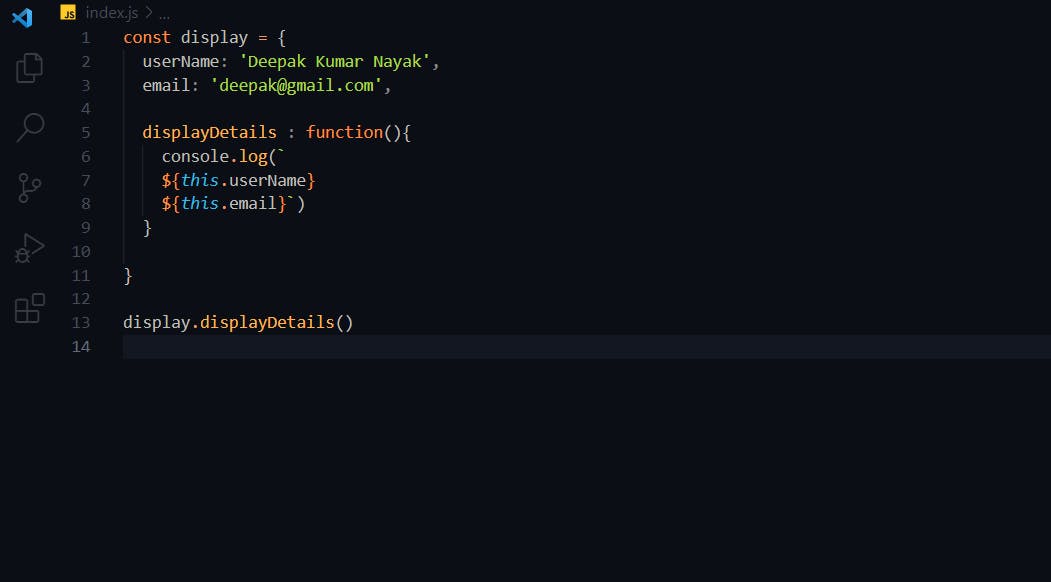
This inside an Object :

Here this refers to the object itself "display". Look at line number "7 instead of using this I can also write
display.userName
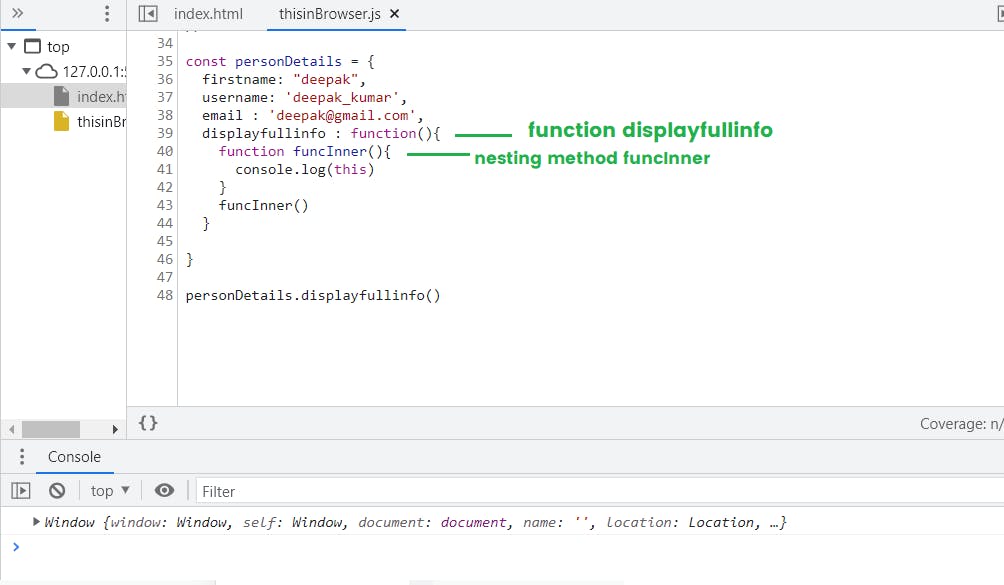
this inside a nesting method :
const personDetails = {
firstname: "deepak",
username: 'deepak_kumar',
email : 'deepak@gmail.com',
displayfullinfo : function(){
function funcInner(){
console.log(this)
}
funcInner()
}
}
personDetails.displayfullinfo()

inside a nesting method, it will point out toward the window object.
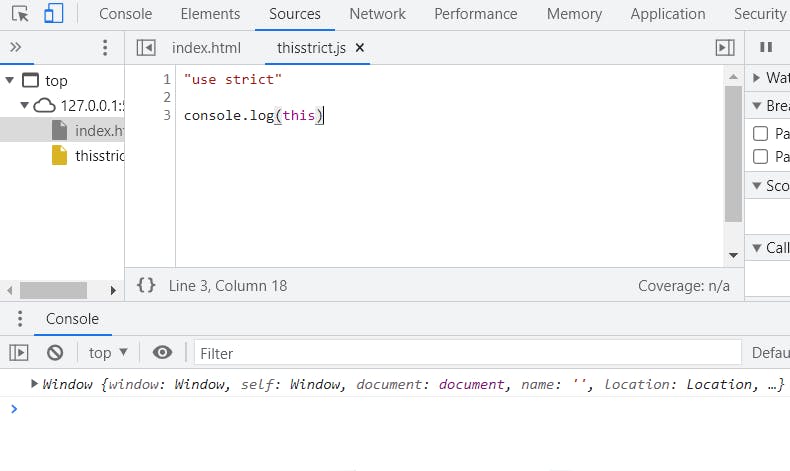
This in browser - strict mode:
Accessing this inside the global scope in strict mode:
if we want our browser to behave in strict mode then we have to write "use strict" on the top of the program.

look at the image I have written "use strict" on the top of the program, In this example, I have written console.log('this') in the global space and the output here I am getting is the window object.
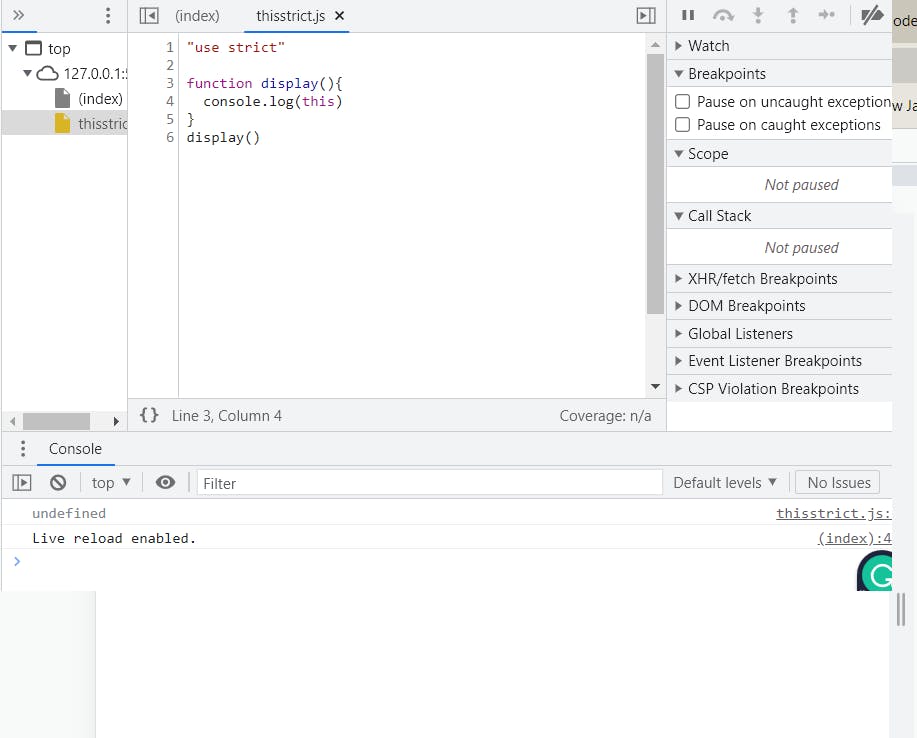
accessing this inside the regular function in strict mode :

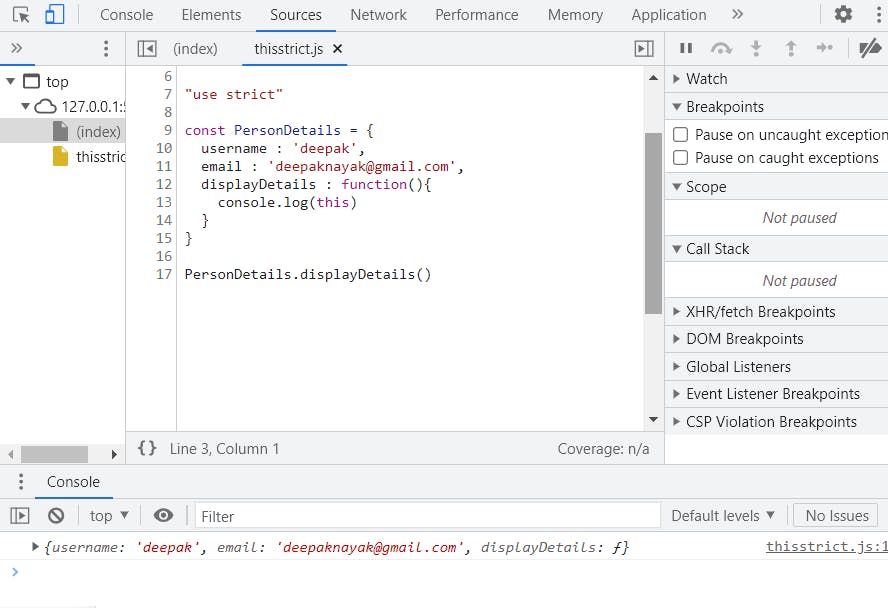
accessing this inside the Object Function using strict mode :

in this example, this is pointing out the object itself.
| this in browser | strict-mode | non-strict mode |
| Inside Global Space | window-object | window-ojbject |
| regular function | undefined | window-object |
| object function | object-itself | object-itself |
| object-function-function | undefined | window-object |
