Temporal Dead Zone Previously it was not introduced in javascript it came along with let and const. So lets's learn about Temporal Dead Zone With Examples.
let and const are hoisted 😀
console.log(address)
let username = "deepak"
var address = "Kolkotta"
in the above example will I be able to access the address 🤔
Look at Example once again: [I have declared it with var], so Yes I can 😃
I will be able to access it because as we know that Javascript allows us to access variables even before initialization or even before a single line of code executed
Note: Only Javascript allows us access before initialization, not any other programming languages will.
But the question arises: will I be able to access the username .? 🤔
But before accessing it, just think that is it getting hoisted .? 🤔 so the answer is YES, both let and const are getting hoisted, But the way of getting hoisted is different compared to var.
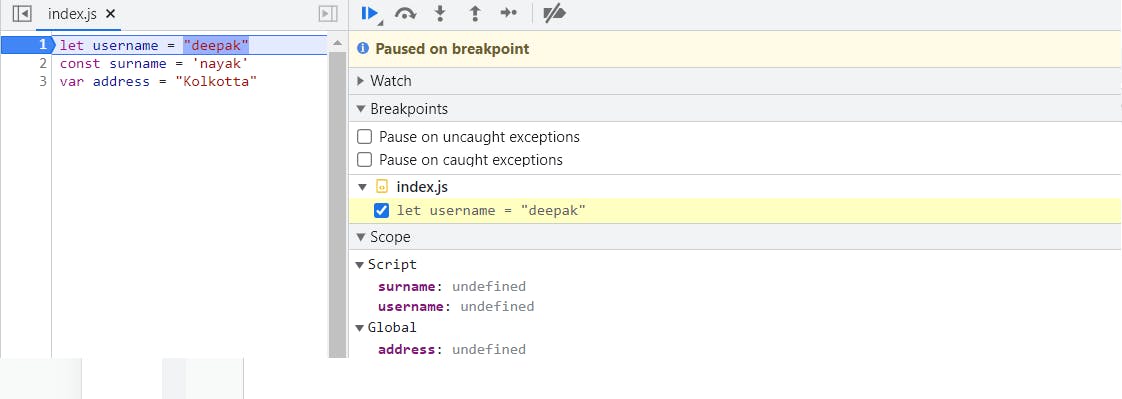
the variables which are being declared using var are declared publicly, inside the Global but the variables which are declared using Let and const are declared inside the Script.

look at the image it is pretty clear that let, const and var are hoisted but the way of hoisting is different.
inside the Script, we can see the surname and username, and inside the Global we can see the address.
Just have a look at the Script we can see that both the values are assigned with a special keyword called undefined, even before a single line is executed javascript has allocated memory but when the control will come into line number 2 at that time username will be assigned with deepak
Temporal Dead Zone 💙
so the time is taken till the variable was hoisted and till it was initialized a value into it. that particular time between un initialization to initializing a value into it is known as Temporal Dead Zone.💙
have you ever thought that the variables which are being declared with the help of const and let why we cannot access them 🤔 , the variable which is being declared with the var can access them,
so the reason is TDZ (Temporal Dead Zone) because let and const are hoisted but they are inside the TDZ.
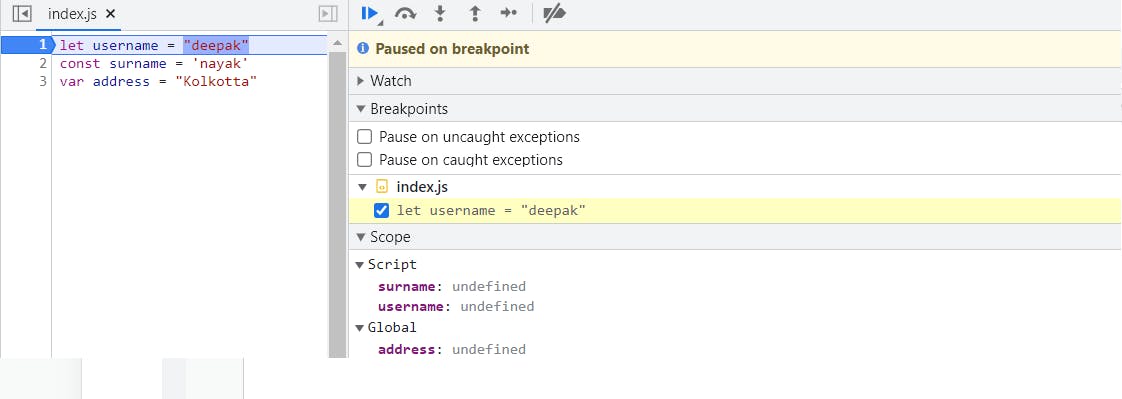
Describing It With The Help Of Image 🌟⬇.

Look at the image now when the control will come to line number 2 now the actual value of the username which is "deepak" will be replaced by undefined and this is the time when the Temporal Dead Zone Ends for the username, the same goes with the surname and the address as well as soon as the value is assigned to it by replacing undefined then at that particular moment the Temporal Dead Zone Ends.
The values which are inside the Temporal Dead Zone cannot be accessed, they can only be accessed once we initialize any value to it.
