Javascript came to the market in 1995 and at that time it was initially known as mocha, and in 1996 the name from mocha is changed to typescript and finally, in 2000 the name from typescript changed to Javascript, It was actually Netscape who decided to change the name livescript to Javascript to leverage Java’s fame, which was popular at that time, and Javascript first version entered to the market as Javascript 1.0.
In 1997, JavaScript 1.1 was submitted to the European Computer Manufacturers Association (ECMA) as a proposal. Technical Committee #39 (TC39) was assigned to standardize the language to make it a general-purpose, cross-platform, and vendor-neutral scripting language.
TC39 came up with ECMA-262, a standard for defining a new scripting language named ECMAScript (often pronounced Ek-ma-script).
Javascript is used in the development of web pages. Javascript can be used client-side as well as server-side
Javascript is very different from other programming languages.
Note: Brendan Eich created Javascript in September 1995.
How To Run a Javascript
Javascript can be run with the help of a simple browser such as Chrome, Firefox, and Safari since it is a scripting language it cannot run on its own so we need a browser.
we can also run javascript in a text editor which is used to write code such as Visual Studio Code, Atom, etc.
To execute javascript on the server we use node.js which acts as a js runtime environment
Note: if you want to run your code on Visual Studio Code for that you have to install node js in your system.
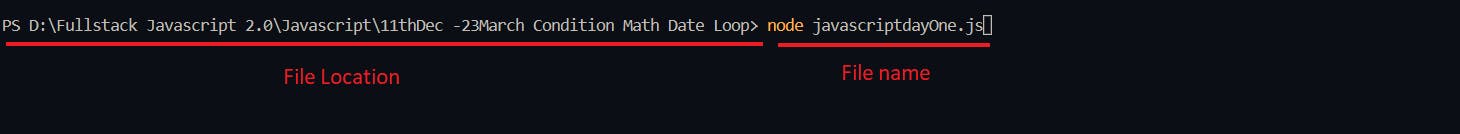
after installing it on your system you can run your respected js file in vs code terminal by writing.
node filename
let's say for example we have created a filename called javascriptdayOne.js
so we can write
node javascriptdayOne.js
Note: Obviously our filename should have an extension name of .js otherwise it will not execute

Benefits and Drawbacks of Javascript
Benefits
1. It is an open-source framework that is flexible, fast, and lightweight.
2. Cross-compilation is possible.
3. Interfaces, modules, and classes are all supported.
4. It can be used for both frontend and backend development, allowing it to run on various platforms.
5. It works well with other languages. Thus it can be used in a variety of other applications.
Drawbacks
1. It makes limited use of libraries.
2. Writing and reading files are not supported by client-side JavaScript. It has only been kept for security reasons.
3. A single mistake might bring the entire website down.
4. Because it is a dynamic language, developers are more likely to commit significant errors.
5. Only single inheritance is supported, not many inheritances. Some programs may require this object-oriented language feature.
Features of JavaScript
Cross-platform: Javascript is supported by many OS such as Windows, macOS, Linux, etc.
Object Oriented: Javascript is an object-oriented programming language, but it is not a class-based OOP language like Java, C++, etc.
Scripting language: Javascript is a scripting language it depends on the browser for the execution of scripts. It is mostly used as a client-side scripting language which means that it runs on the client's system (browser) and handles the webpages displayed to the user and the processing related to it such as cookies, sessions, and local storage.
Dynamically typed: Javascript is dynamically typed, which means type checks happen at run-time. In JS we don't have to explicitly declare what type of information will be stored in a variable in advance.
Note: the type will be assigned automatically we do not have to declare it explicitly.
Case sensitive: Javascript is sensitive to the case of the letters. for example
let first_name = "deepak" console.log(first_name) --- will give us the perfect output console.log(first_Name) -- ReferenceError: first_name is not definedBrowser support: Javascript is supported by all major web browsers example Chrome, Firefox, Safari, etc.
Lightweight: Javascript is a lightweight programming language.

