Table of contents
Execution Context
Execution Context is one of the most important part is Javascript. Javascript is not possible without the execution Context, The global Execution Context is created whenever a Javascript Code is Executed.
In javascript, Everything Happens Inside the Execution Context we will study everything very clearly what happens inside the Execution Context what is happening behind the scenes when the code is getting executed how the allocation is being done how the variable and functions are getting stored inside it.
So when the execution context is created it is divided into two components:
Memory Component
Code Component
Note: When we run our JavaScript program, even if that is an empty JavaScript file, JavaScript creates the first Execution Context called “Global Execution Context.”
Memory Component:
The Memory Component is otherwise known as the Variable Component. Memory Part is something where all our variables and functions are getting stored inside in the form of key-value pair
Code Component:
This is the place where all our code will get executed one by one, it is also known as the thread of execution. Why I have written there one by one what does it means?
Javascript is Single Threaded Synchronous Programming Language. Single Threaded means everything will be done one by one, one line at a time. After the execution of one line is over, after getting finished it will move to the next line.
Note: It will only move to the next line after when the current line has finished its execution
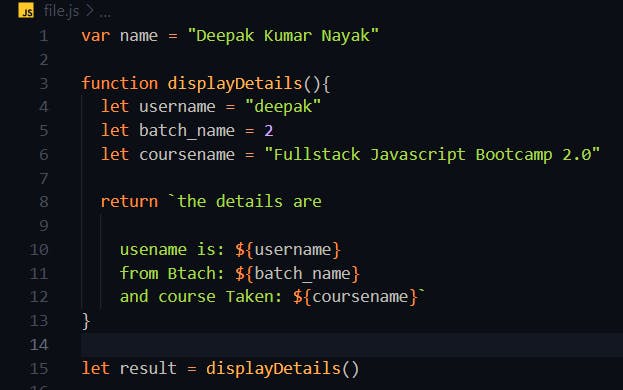
Now Let's get into an Example For Better Understanding:

When we will run the whole code a global execution context is created and as I said it will be divided into two components Memory Component and Code Component
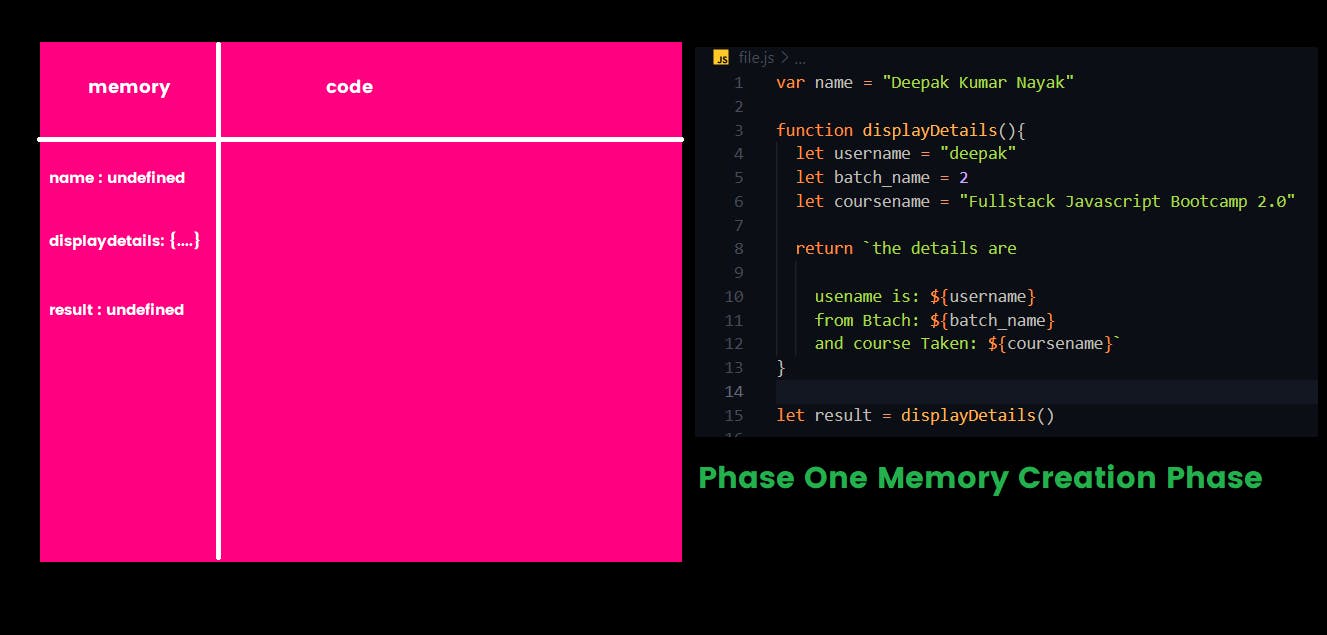
so what will happen in Memory Component as we know that it will reserves memory for variables and functions, so when the control will come to line number 1. it will allocate memory to name and will store a special value inside it called undefined.
Then it will come to line number two where there is nothing to execute as it is a function and the function will execute only if we call them so it allocate memory to the function called displayDetails and now the control is in line number 15 where it will allocate memory to result and there also it will store undefined inside it.
Look at the Image This is called Phase one Memory Creation Phase

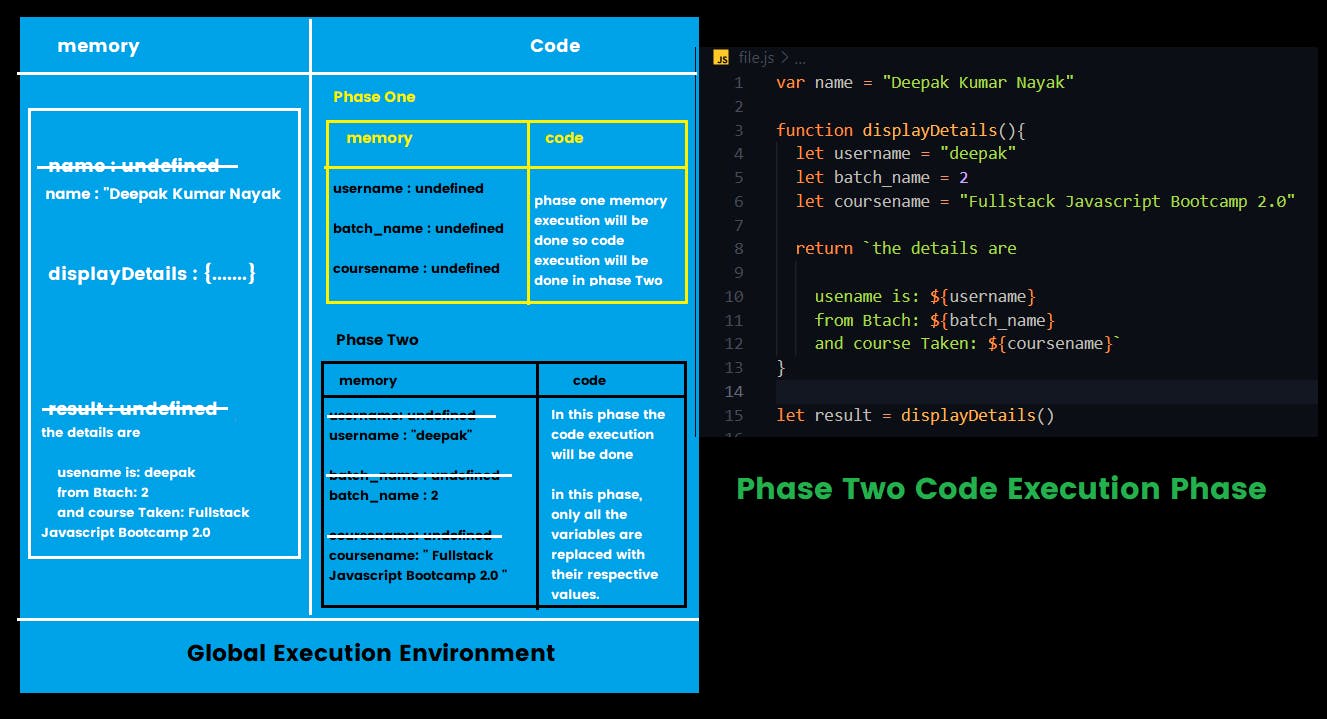
Now Comes the Second Phase Which is known as Code Execution Phase let me add the image it will help us to understand it better ...!!

So now we are in the second Phase in this Phase again the program will execute from top to bottom one by one, when the control will come to line number1 it will replace the value undefined with "Deepak Kumar Nayak" Look at my image on the top,
Then the control will come to line number 3 where its a function and as we know that the function will only get executed when we call them so now the control will come to line number 15 where we are calling the function again the control will come to line number-3, so here the function is just like a mini-program and when the control will come to line number -3 a brand new execution context is created and again it is divided into two parts. Memory part and the Component Part
Now again the memory creation phase will start inside the code Execution Part and it will again start to allocate memory to the username,batch_name, and course_name after allocation of memory, it will again store undefined inside it.
In the second phase of phase two the code execution part will start in this phase it will replace the undefined values with their respective values
username: "deepak"
batch_name : 2
coursename: Fullstack Javascript BootCamp 2.0
and the after replacing all the values the control will come to line number 8 where we encounter a special keyword called return and the return will return the control there where the function is being called or invoked which is line number 15. so now it will hold the value, previously undefined was stored inside it now it will replace it with its returned value
And Finally, the execution is over after getting completed the whole execution part will get deleted and the stack will get Empty.
Note:
The First Phase is known as the memory Phase.
The Second Phase is known as the code execution phase if there is more than one function then for each function the same process will continue a mini execution context will be created and it will be again divided into two parts this will continue till all the functions will get execute and as soon as we are done with execution the whole global execution context will be deleted.
JavaScript engine creates a Functional Execution Context every time a function is invoked.
JavaScript is single-threaded, so we can only execute one task at the time.