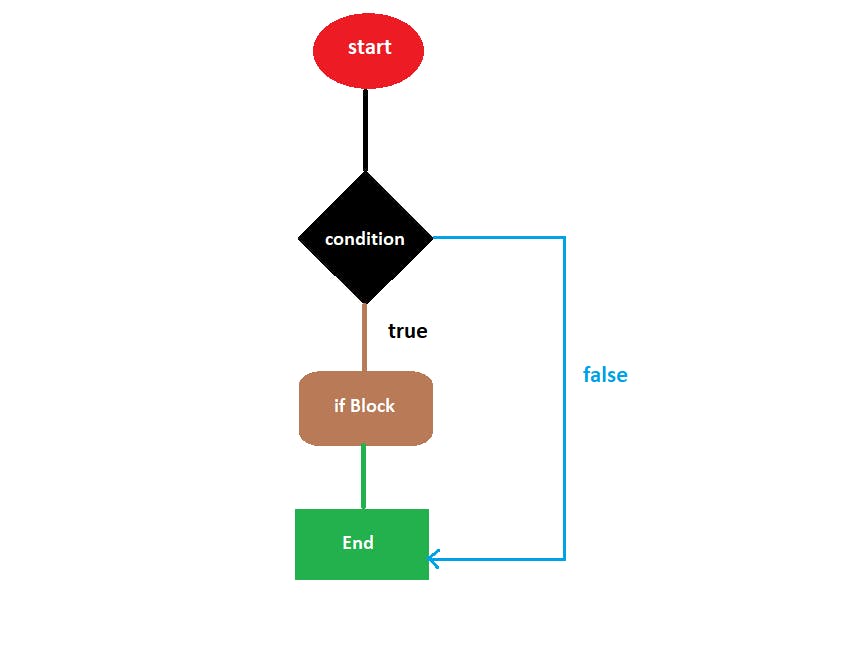
if statement:
The if statement executes a block of code if the condition is true.

so from the diagram, we can get to know if the condition is true then only it will enter the if block and execute that block of code written inside the if statement otherwise it will pass the control to the next statement. for example:
let age = 19;
let drive;
if(age>=19){
drive = "car";
console.log('You can drive car')
}
//Ternary Operator with an if condition
let age = 17;
age>=19? console.log("You can Drink Coffee") : console.log('Drink Milk')
// Example using and operator
let age = 19;
let drivingTest = true;
if (age>=19 && drivingTest == true){
console.log('You are eligible for driving license')
}
// we can also write a nested if condition, i am writing the same logic with a nested if condition.
let age = 19;
let drivingTest = true;
if (age>=19){
if(drivingTest == true){
console.log('You are eligible for driving license')
}
}
// in this example if the first condition is true then only the nested if condition will execute otherwise not.
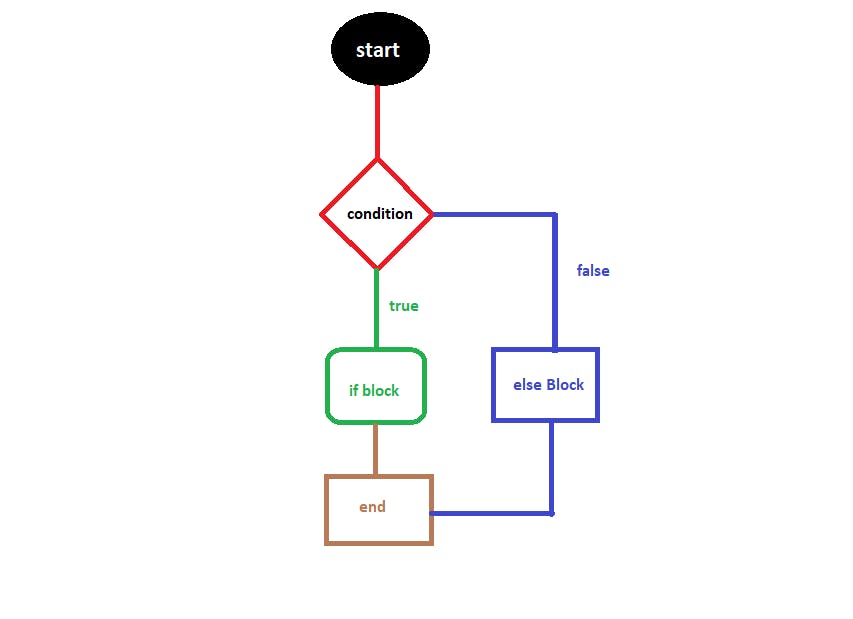
If Else Block
so in the if else condition the if block will execute if the condition is true and it comes out of the loop, the control never goes to the else block until and unless the if block is false.
so the control will move towards the else block if the if block is false and will execute the block of code written in the else block ,after that it comes out of the loop we can also write a nested if else statement in the if-else condition

let age = 9;
let drivingTest = true;
if (age>=19 && drivingTest == true){
console.log('You are eligible for driving license')
}else{
console.log('You are not eligible for driving license')
}
// nested if else condition
let finalYearStudent = true;
let passMarks = Number(789);
let totalBacks = 2
if (finalYearStudent == true){
if(passMarks>=789){
console.log('You are Eligible For Placement')
}
else{
console.log('You are Not Eligible For Placement')
}
}else{
console.log('You are not a final Year Student')
}
Output
------
You are Eligible For Placement
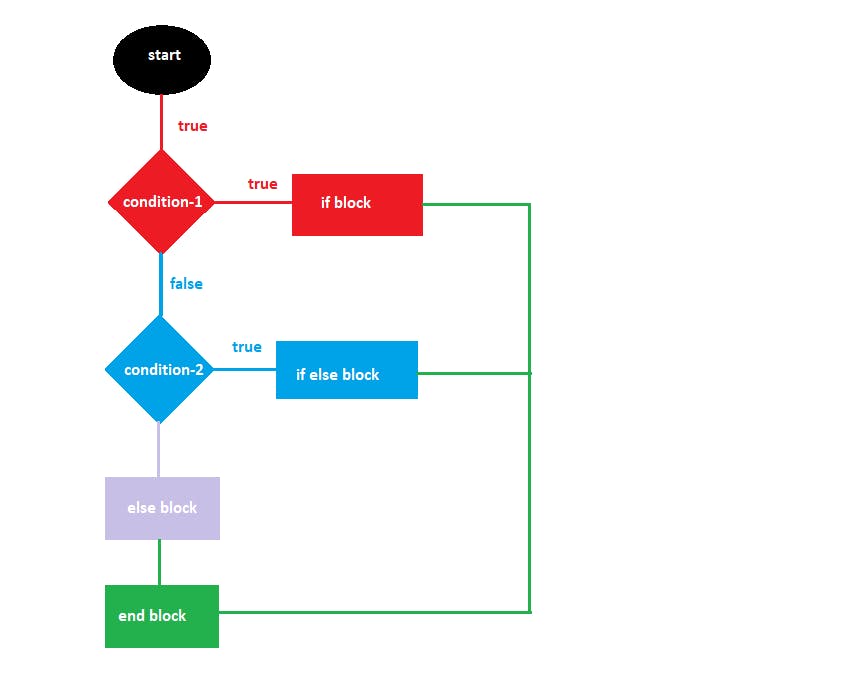
if else-if
It is used to check the multiple conditions and execute that block if the condition is true

if my first condition is true then the if block will execute and comes out of the loop, and if the first condition is false then the control will move toward condition-2 which is if-else-block and if the if-else-block which is the second condition is true hen it will execute that block and comes out of the loop so this will continue like this till it reaches the correct block.
Note: if the first condition is false then only it will move toward the second condition and if the second is false then it will move towards 3rd condition this will continue until and unless it reaches the correct condition or block of statement
let marksSecured = 600;
if (marksSecured == 800){
console.log('Congratlation You Have Got 80%')
}else if(marksSecured<299 && marksSecured>=200){
console.log('You Need To work Harder')
}else if (marksSecured<=500 && marksSecured>=300){
console.log('You Have Got 50%')
}else if(marksSecured<=600 && marksSecured>=501){
console.log('Congratulation You have Secured 60%')
}else if (marksSecured<=700 && marksSecured>=601){
console.log('Congratulation You Have Secured 70%')
}else{
comsole.log('You Hae Failed Please Try Next Time')
}
Output
-------
Congratulation You have Secured 60%
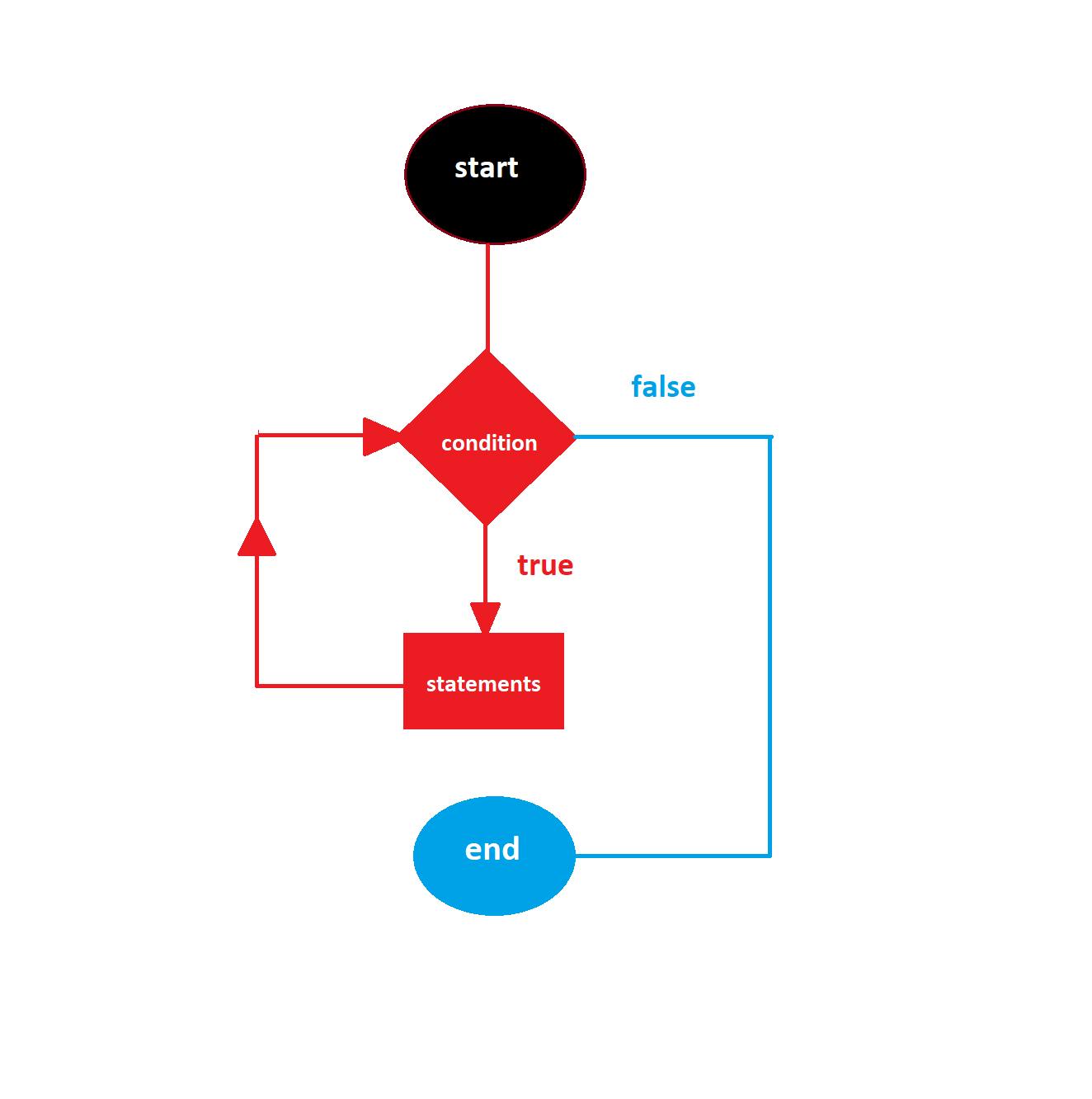
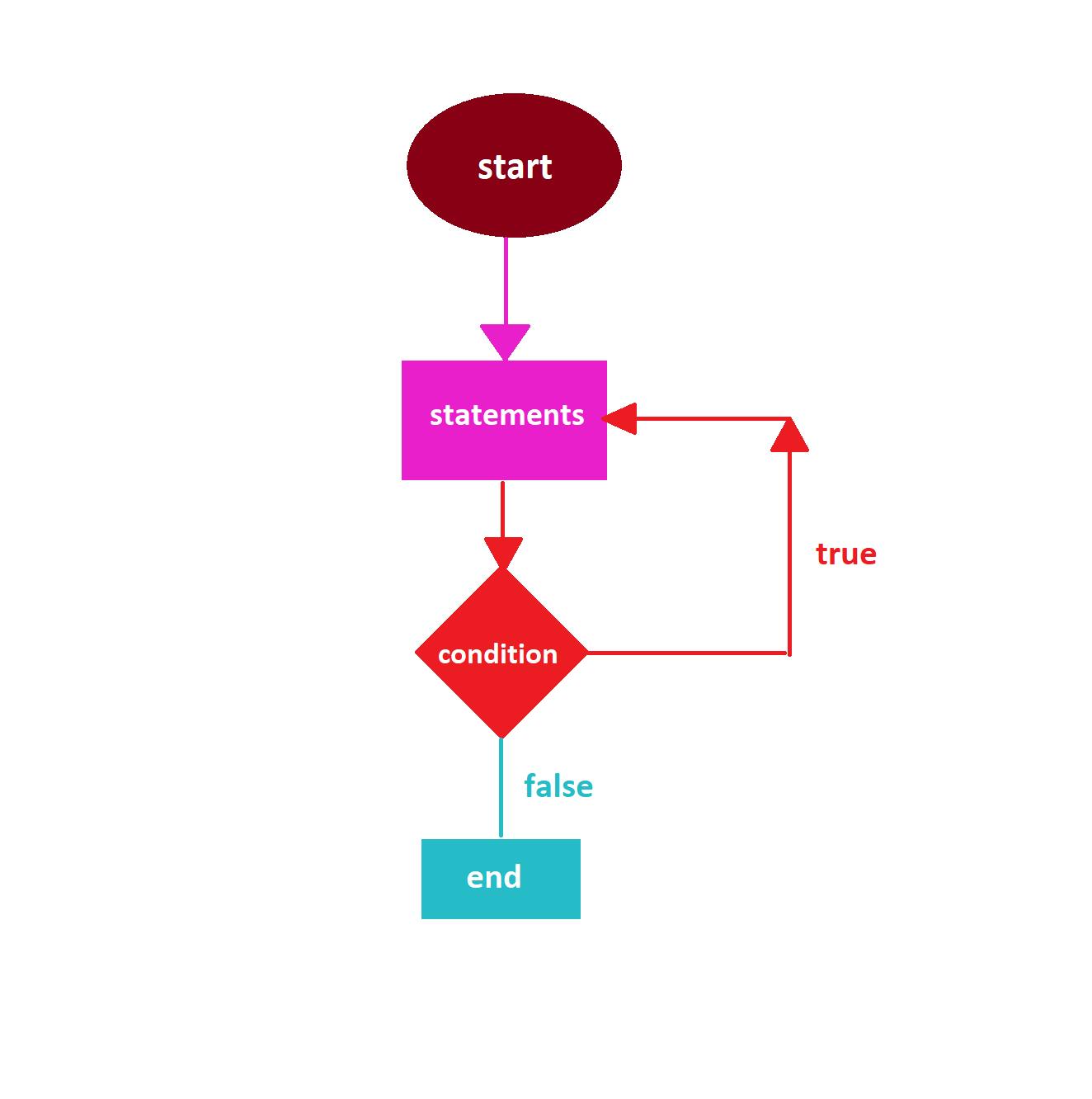
While Loop
The While Loop creates a loop that executes a block of statements until and unless the condition becomes false so when the condition becomes false it comes out of the loop and the execution stops there

let count = 0
while(count<=5){
console.log('Loop Execution starts:',count)
count=count+1;
}
console.log(`The while loop stops because count value is ${count} which is more than 5`)
Output
-------
Loop Execution starts: 0
Loop Execution starts: 1
Loop Execution starts: 2
Loop Execution starts: 3
Loop Execution starts: 4
Loop Execution starts: 5
The while loop stops because the count value is 6 which is more than 5
if the expression is false then it will never enter the while loop and execute it. if the expression evaluates to true then it will enter the while loop and execute the statements.
Note: The while Loop, first of all, check the condition and then the statements will execute
do-while Loop
a do-while loop is a little bit different from a while loop because the while loop always first checks the condition but the do-while loop executes the statement at least once before checking for the expression.
syntax:
do {
statements
}
while(expression);

let i = 0
do{
console.log(i)
i=i+1
}while(i<=5)
Output
------
0
1
2
3
4
5
Example 2:
in this example, will change the value of i but still, the statement will execute once because in do while the statements are being executed at least once
let i = 6
do{
console.log(i)
i=i+1
}while(i<=5)
Output
------
6
For Loop:
for loop is an iterative statement that continues to execute and continues checking some conditions or executing a block of code as long as the condition is true.
for (initializer; condition; iterator) {
// for loop body: statement
}
initializer: The initializer will execute only once before the loop starts we can declare the values using let and var but it's good to use let.
condition: it will determine whether the loop will execute or not if the condition seems to be true then it will continue executing if the condition becomes false then it will stop executing.
iterator: this is used to update or help in increment the current expression, when the condition is true at that time it will increase/update the value.
let userName= "deepak"
for(let i= 0; i<userName.length; i++){
console.log(userName[i])
}
Output
------
d
e
e
p
a
k
break:
break is used to stop the loop from executing basically it will terminate the loop. so if you want your loop to execute the break statement for that you have to write a particular condition so that as soon as the control will evaluate that condition and if the condition will be true then it will terminate the loop e can use break in for loop, while loop, do while and yes in switch case as well
Example:
// using break in for loop;
let userName= "deepak"
for(let i= 0; i<userName.length; i++){
if(userName[i] === "p"){
break;
}else{
console.log(userName[i])
}
}
Output
-------
d
e
e
Continue:
continue statement will terminate the execution of the current iteration here also we have to write a condition for that so that during iteration when it does meet the condition it will terminate the execution but it will not terminate the loop.
let userName= "deepak"
for(let i= 0; i<userName.length; i++){
if(userName[i] === "p"){
continue;
}else{
console.log(userName[i])
}
}
Output
------
d
e
e
a
k
Note: continue used to skip the current iteration and will move to the next one
